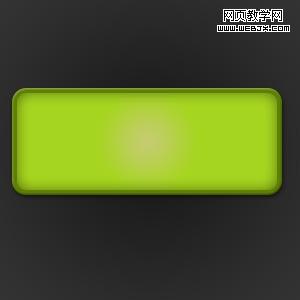
好了,让我们看看最后的效果图

怎样设计一个动作按钮
这个按钮一定是放在合适位置上的,并且明显的,这样的话当用户浏览你的网站的时候可以第一眼就看到这个按钮。这里罗列了5个好的动作按钮的标准。
1. 位置
用户一定能很容易地找到这个按钮,可以放置在页面头部,产品的旁边,导航条上,或者是其他位置。但是要记住,一定要位置明显。
2.颜色
这个按钮的颜色一定是整个页面的亮点,颜色要抓住用户的注意,可以选择明亮和对比度稍微大一些的颜色。
3. 文字
这个用于你和用户之间沟通的词汇非常重要,像是免费的(这个是最常用的),注册,下载,提交等等。尝试用简单但是有效的词汇,这样用户会更容易理解。
4. 尺寸
这是你的页面上很重要的一个按钮,毫无一味的,这也是你的页面上可能被点击次数最多的地方。如果你把这个按钮设计的比其他地方的按钮稍大一些,可能效果就会更加明显。但是别忘记,并不是越大越好,还是要注意整体设计效果的。
5. 干净
你的按钮不可能写满了文字,或者是有很多元素。按钮上的文字需要足够的空间,这样文字的可读性会大一些。
好了,以上就是我们要注意的。
OK,让我们开始吧
新建一个文档 300 x 200 px。设置合适的背景色。我用的是灰色渐变背景。选择背景色为#181818 ,前景色为#343434,选择径向渐变工具(圆心渐变),从你的画布中间开始向一个角拖拽渐变。你会得到下面的结果:

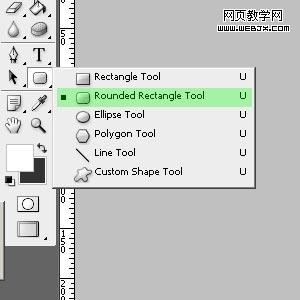
选择圆角矩形工具。(或者是你选择一个你喜欢的自定义形状)

在画布的中间画一个矩形。尺寸自定。

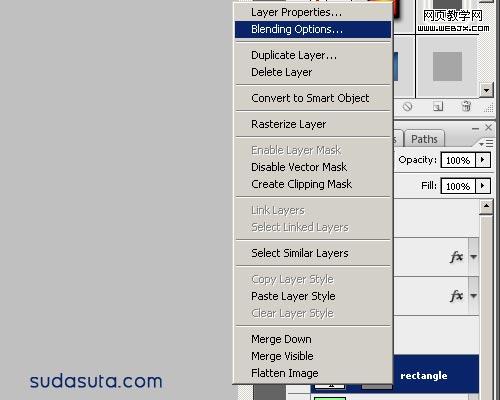
查看你的图层面板,双击该图层打开图层属性面板,或者是右键点击图层缩略图,选择图层属性。

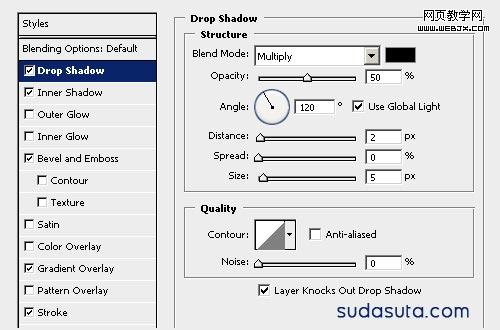
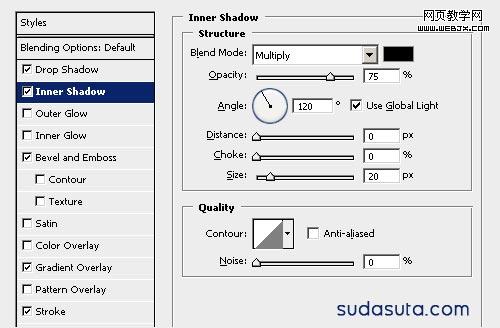
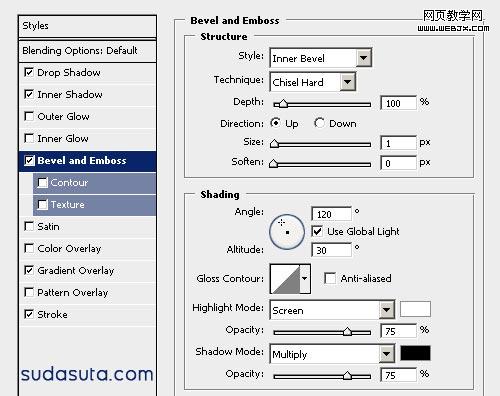
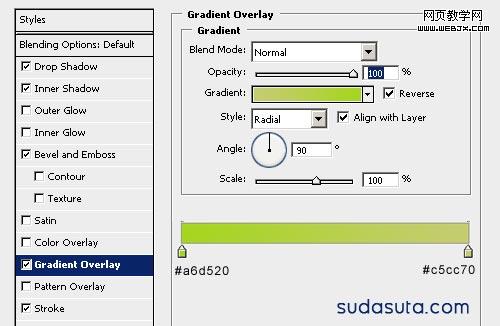
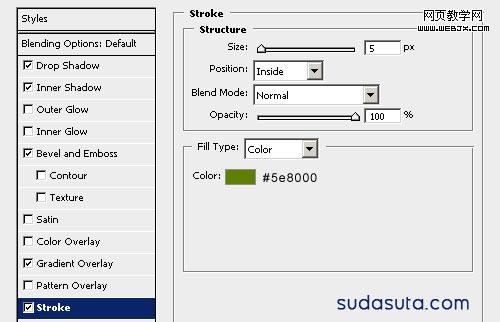
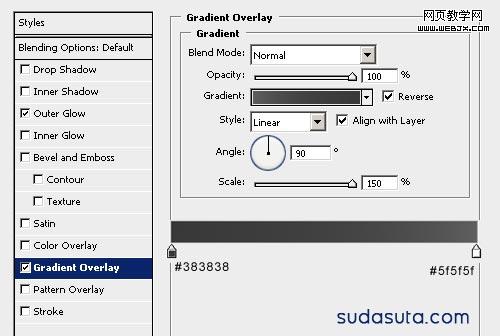
然后添加图层样式,包括阴影,内阴影,斜面与浮雕,渐变叠加和描边。





好了,点击确定,你应该得到了下面的效果。

新建一个图层,命名为
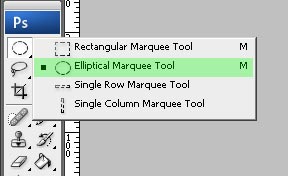
bright,在浮动工具栏中用圆形选区,在按钮上画一个圆形。

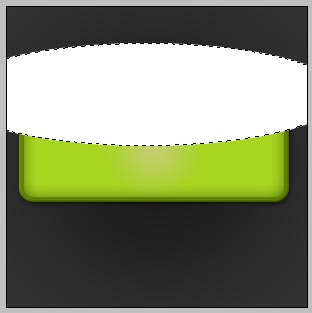
填充白色。

按住shift+ctrl+alt键,点击你的形状图层,这时候你将会得到一个选区,点击你的图层
brigh ,点击删除,然后设置图层透明度为15%,这时候你将会得到下面的结果:

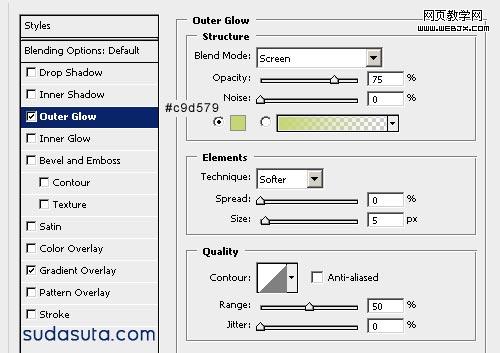
好了,这时候可以写按钮上的文字了:下载,免费,注册等等。随便填充一个颜色,然后设置图层样式-外发光和图层渐变。


好了,这就是我们现在的结果。

你可以添加一些小的元素。像是下面的样子:

好了,结束了。很容易吧。我希望你会喜欢这个教程。
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、联系方式:sovks@126.com
115PPT网 » Photoshop 制作绿色风格半透明网页按钮




