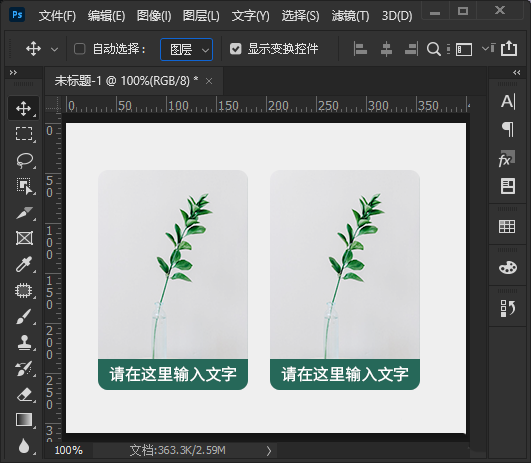
淘宝首页图片怎么设计成圆角效果,下面把制作图片设计成圆角效果的操作方法。

Adobe Photoshop 2020 v21.1.3 绿色便携版
- 类型:图像处理
- 大小:533MB
- 语言:简体中文
- 时间:2021-06-15

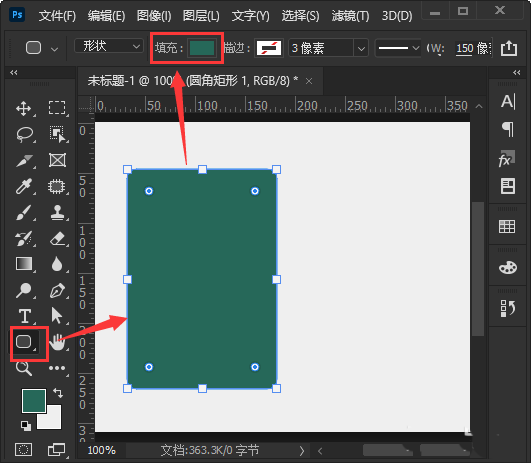
我们用【圆角矩形工具】画出一个合适大小的圆角矩形,把填充颜色设置深绿色。

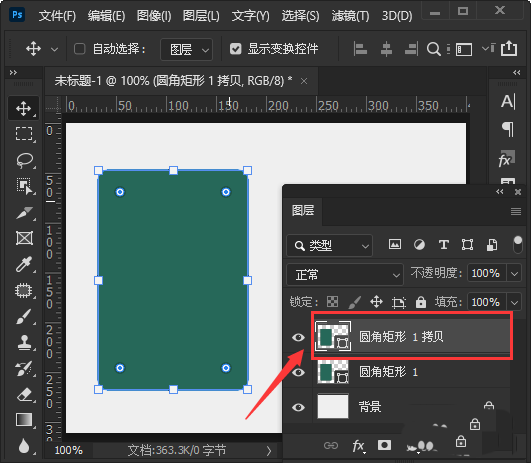
我们选中圆角矩形1,然后按下【CTRL+J】拷贝一个圆角矩形出来。

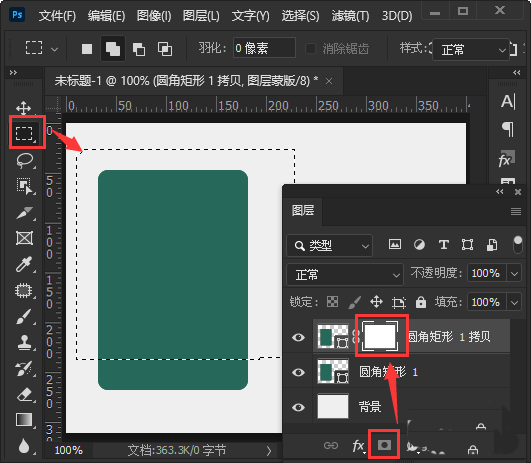
接着,我们在拷贝的圆角矩形,给它添加上蒙版,然后用【矩形选框工具】框选中上面的大部分。

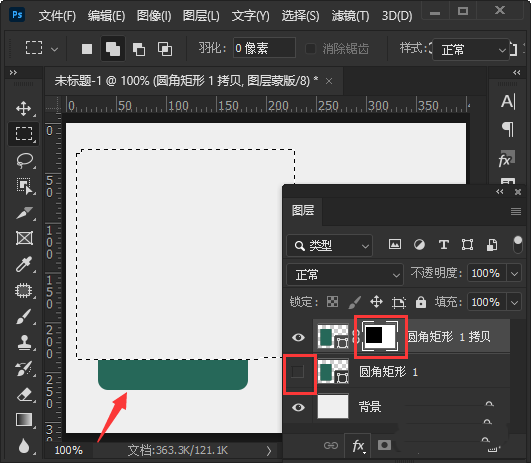
接下来,我们给蒙版填充上黑色,然后隐藏圆角矩形1的图层,这样看到拷贝的圆角矩形上面的部分就被裁剪掉了。

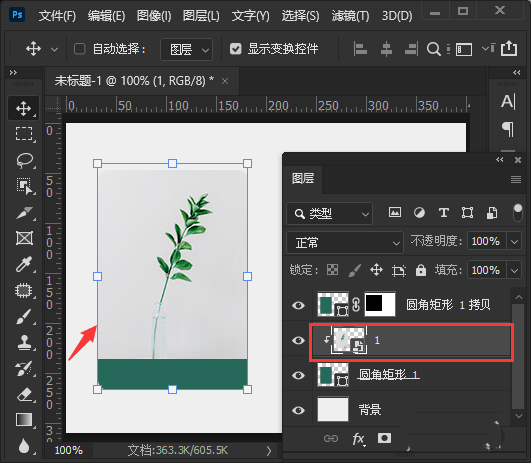
我们选中圆角矩形1的图层,拖入一张图片,然后按下【ALT+CTRL+G】创建剪贴蒙版。

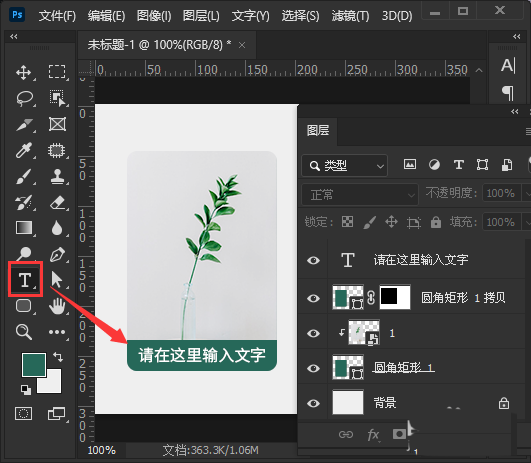
最后,我们在拷贝的图层上面输入相关的文字,再拷贝一组出来就完成了。


以上就是淘宝首页图ps设计方法,希望大家喜欢,请继续关注115PPT。
相关推荐:
PS怎么设计淘宝详情页尺码表? ps做淘宝详情页尺寸图ps教程
ps怎么设置文字透明水印? ps制作淘宝图片水印的技巧
ps淘宝店铺页尾部分怎么做? 淘宝页尾图片ps设计方法
注意事项:
不要在微信、知乎、QQ、内置浏览器下载、请用手机浏览器下载! 如果您是手机用户,请移步电脑端下载!
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、如果字体显示不正常,>>>请在右侧顶部字体安装字体<<<
115PPT网 » ps怎么制作圆角效果的淘宝首页图片? 淘宝首页图ps设计方法
不要在微信、知乎、QQ、内置浏览器下载、请用手机浏览器下载! 如果您是手机用户,请移步电脑端下载!
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、如果字体显示不正常,>>>请在右侧顶部字体安装字体<<<
115PPT网 » ps怎么制作圆角效果的淘宝首页图片? 淘宝首页图ps设计方法