ps怎么设计淘宝店铺悬浮导航?主要利用圆角矩形工具、自定形状工具和文字工具,还不知道具体操作方法的朋友们,不用着急,今天,小编为大家带来了ps制作淘宝网站左侧悬浮导航教程。感兴趣的朋友快来了解一下吧。

Adobe Photoshop CC 2019 20.0 简体中文安装版 32/64位
- 类型:图像处理
- 大小:1.73GB
- 语言:简体中文
- 时间:2019-12-04
ps制作淘宝网站左侧悬浮导航教程
我们【新建】一个【190*520像素】的白色画布(高度不是固定的,可根据自己的需要设置),命名为:悬浮导航,点击【创建】按钮。

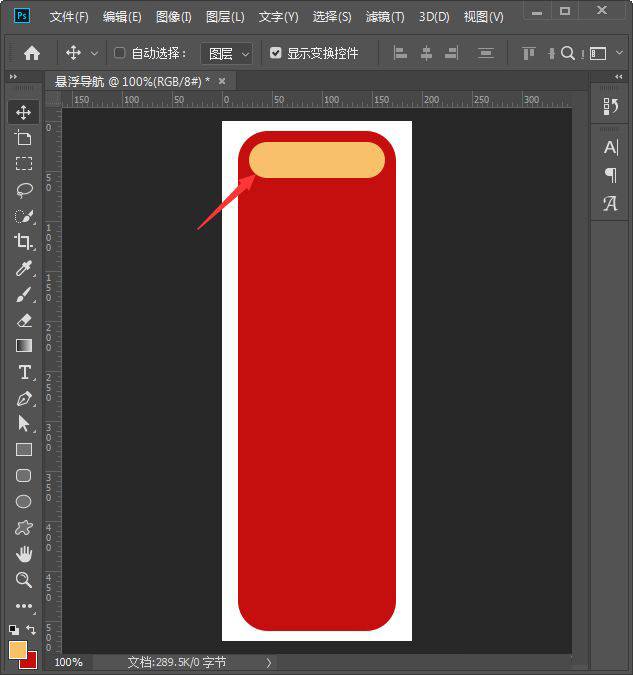
我们用【圆角矩形工具】画出一个红色的圆角形状,如图所示。

接着,我们在红色的形状上面,继续用【圆角矩形工具】画出一个小小的圆角形状,填充为橙色,如图所示。

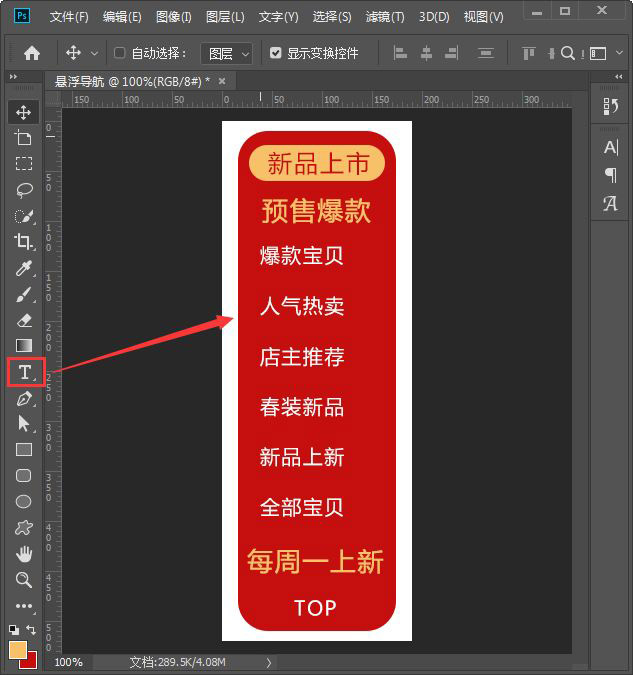
我们用【文字工具】在橙色的圆角形状上面,输入4个字(如:新品上市),填充为红色,如图所示。

接下来,我们用继续用【文字工具】输入其他分类的相关文字,如图所示。

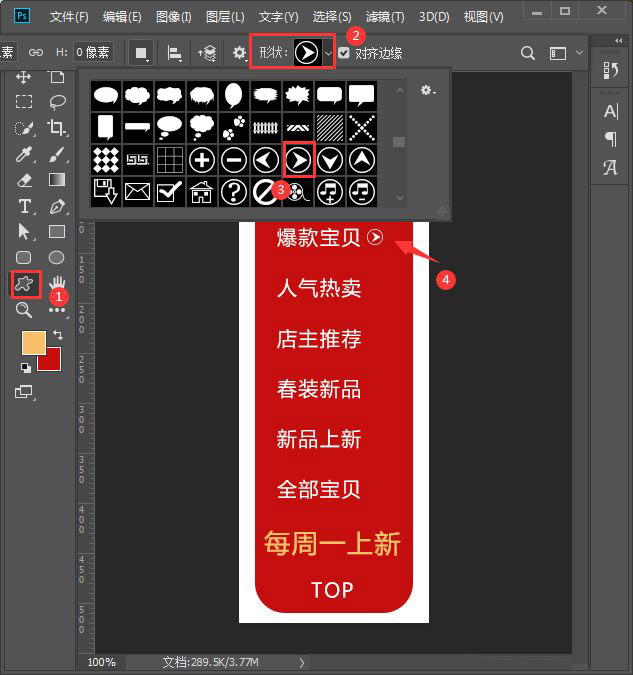
我们点击【自定形状工具】在【形状】中,找到前进【箭头】的图标,然后画出一个白色的箭头,如图所示。

最后,我们把白色的箭头再复制几个出来,TOP左右的两个箭头旋转一下角度就完成了。

以上便是115PPT小编为大家分享的”ps怎么设计淘宝店铺悬浮导航 ps制作淘宝网站左侧悬浮导航教程”的全部内容,希望能够帮到你,115PPT持续发布更多资讯,欢迎大家的关注。
注意事项:
不要在微信、知乎、QQ、内置浏览器下载、请用手机浏览器下载! 如果您是手机用户,请移步电脑端下载!
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、如果字体显示不正常,>>>请在右侧顶部字体安装字体<<<
115PPT网 » ps怎么设计淘宝店铺悬浮导航 ps制作淘宝网站左侧悬浮导航教程
不要在微信、知乎、QQ、内置浏览器下载、请用手机浏览器下载! 如果您是手机用户,请移步电脑端下载!
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、如果字体显示不正常,>>>请在右侧顶部字体安装字体<<<
115PPT网 » ps怎么设计淘宝店铺悬浮导航 ps制作淘宝网站左侧悬浮导航教程