ps如何做出科技感的圆形,主要用到椭圆工具、矩形选框工具和渐变叠加样式,下面我们就来看看详细的制作过程,喜欢的朋友可以跟着做一下哦。

Adobe Photoshop 2020 v21.2.12.215 ACR14.0 中文版+安装教程
- 类型:图像处理
- 大小:1.93GB
- 语言:简体中文
- 时间:2022-05-13

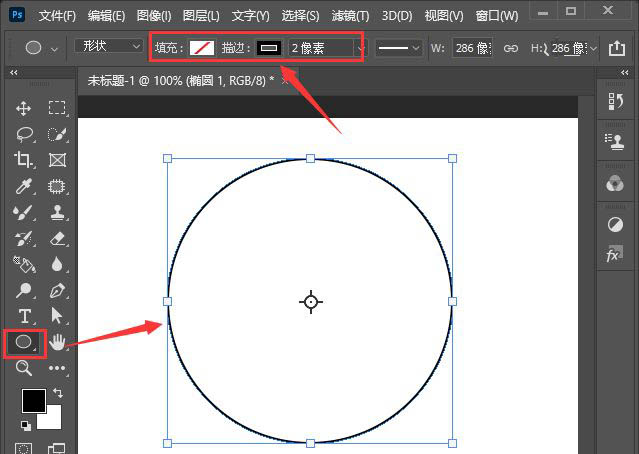
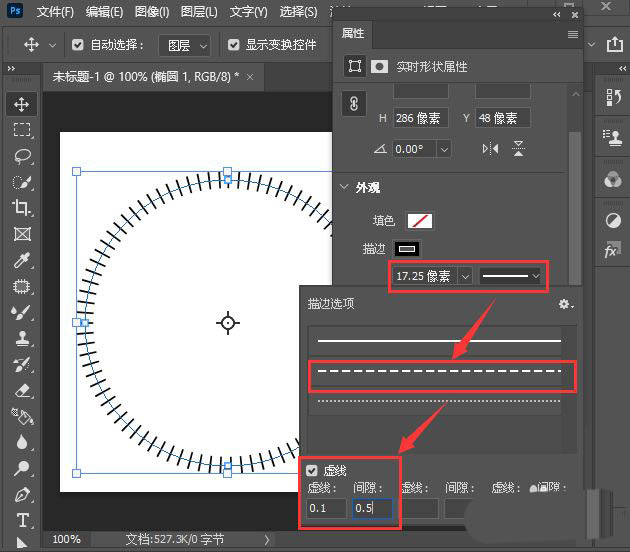
我们用【椭圆工具】画出一个圆形,把填充设置为无,描边默认为黑色,如图所示。

接着,我们在属性的外观里面,把描边设置为【17.25像素】,然后选择第二个虚线样式,把虚线设置为0.1,间隙设置为0.5,如图所示。

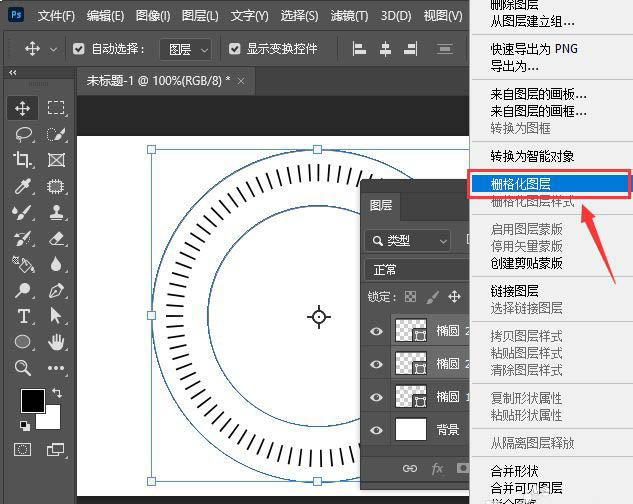
接下来,我们再画出两个一大一小的圆形,然后把两个圆形一起选中,右键选择【栅栏化图层】,如图所示。

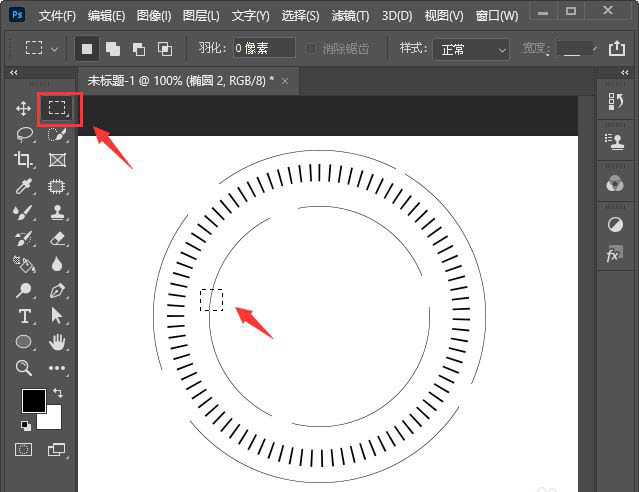
圆形栅栏化图层之后,我们用【矩形选框工具】框选中一小部分,然后按下【DELETE】键进行删除,如图所示。

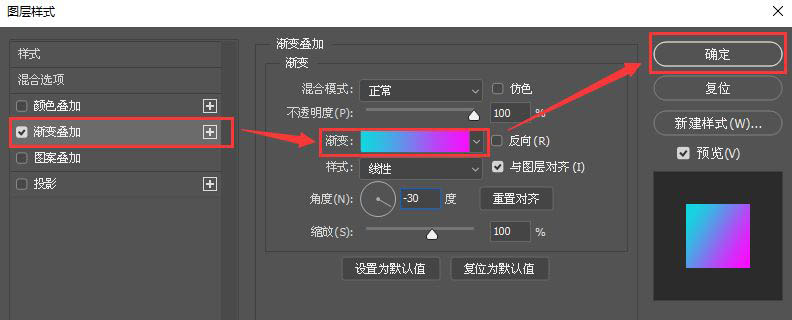
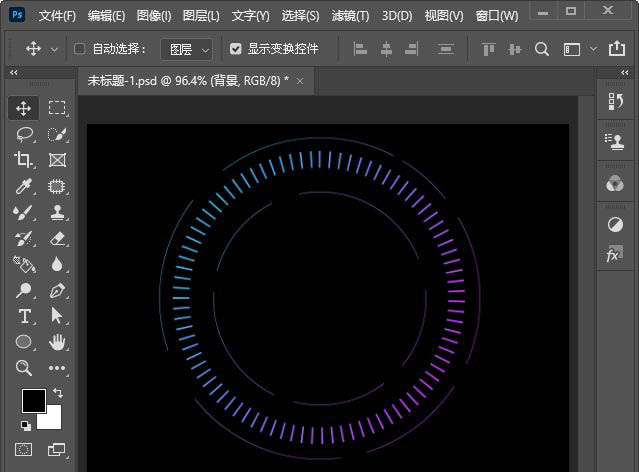
我们把三个圆形一起选中,添加渐变叠加样式,设置自己喜欢的颜色,点击【确定】即可。

最后,我们给背景图层填充为黑色,科技感的圆形效果就做好了。

以上就是科技感ps图案设计方法,希望大家喜欢,请继续关注115PPT。
相关推荐:
ps怎么设计高科技光感传送门?
PS怎么制作科技感的扫光文字字体?
ps怎么设计科技感十足的动态环绕动画效果?
注意事项:
不要在微信、知乎、QQ、内置浏览器下载、请用手机浏览器下载! 如果您是手机用户,请移步电脑端下载!
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、如果字体显示不正常,>>>请在右侧顶部字体安装字体<<<
115PPT网 » ps怎么做科技感的暗光圆形图案? 科技感ps设计方法
不要在微信、知乎、QQ、内置浏览器下载、请用手机浏览器下载! 如果您是手机用户,请移步电脑端下载!
1、文稿PPT,仅供学习参考,请在下载后24小时删除。
2、如果资源涉及你的合法权益,第一时间删除。
3、如果字体显示不正常,>>>请在右侧顶部字体安装字体<<<
115PPT网 » ps怎么做科技感的暗光圆形图案? 科技感ps设计方法